# Face Authentication
Page contents
# About Face Authentication
Our Face Authentication feature is an authentication method that performs a 3D Liveness Check and 3D Face Matching on each authentication.
# 3D Liveness Check
A Liveness Check (also referred to as liveness detection) means that we will verify that it is a physical human in front of the device; ensuring that it is not a photo, deepfake video, or similar spoofing tool.
You can read more about biometric liveness detection on the liveness.com (opens new window) web page.
# 3D Face Matching
In addition to performing a Liveness Check, we also perform a 3D Face Matching.
At the time of authentication, a 3D FaceMap is collected together with the liveness data. To perform a 3D Face Match, we match this 3D FaceMap to the 3D FaceMap that we collected during the activation of this authentication method.
If the newly collected 3D FaceMap matches the existing 3D FaceMap from the activation, then we can be sure that the human performing the authentication is the same as the one who activated the Face Authentication initially.
Face Authentication is a fast and secure way to perform biometric authentication across devices, in addition to cases where native biometrics are not enough.
# What is the difference between Face ID and Face Authentication?
# Native biometrics
Native biometrics are authentication methods provided by the operating system on the device. This includes Face ID, Touch ID, BiometricPrompt and Fingerprint.
All of these methods are biometric authentications that are executed and validated on the device directly.
# Server-side biometrics
Server-side biometrics are authentication methods that are not dependent on the device, and can therefore be used across different devices. This includes our Face Authentication.
For our Face Authentication, a FaceMap is captured on the device and then passed to the server where it is validated.
# When are server-side biometrics a good option?
Our recommendation
Native biometrics are fast, secure, and offer a great user experience. We recommend using native biometrics whenever possible.
There are some use cases where native biometrics will not work. For example:
- If the end-user has invalidated their native biometrics.
- If the end-user is on another device.
- If multiple end-users want to use biometrics on the same device.
In these cases, server-side biometrics can be leveraged instead.
Here are some use cases where server-side biometrics are a good option:
# How does Face Authentication work?
As with all other authentication methods, Face Authentication needs to be activated before end-users can start using it.
Once you have activated Face Authentication for your end-users, you can use it to:
- Authenticate (this current page)
- Reset authentication credentials
- Perform account recoveries
- Prevent fraud during onboarding
# How to activate Face Authentication
To activate Face Authentication, you first need to register a device for your end-user. Once the user has an active device, you can then add
Face Authentication using our addOrUpdate method in the SDK.
Note
You can read more about this in the Add or Update sections of our SDK documentation in our Mobile Identity Partner Wiki (opens new window).
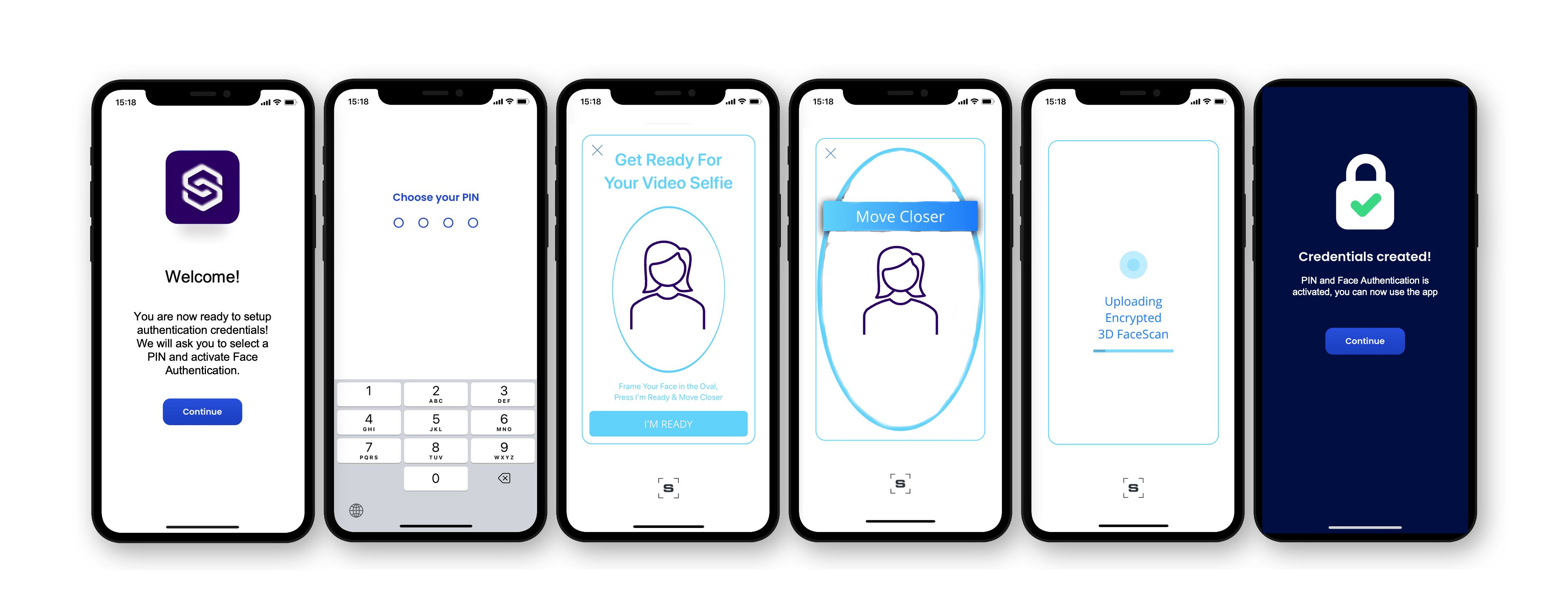
# What does an activation look like?
The following diagram illustrates what it could look like to activate Face Authentication with MobileID, from the perspective of your end-users.

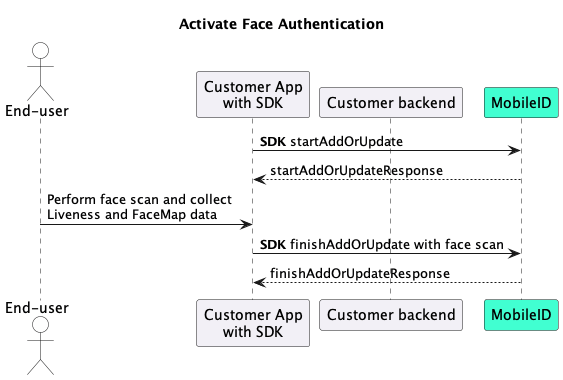
# Diagram for activation
The following sequence diagram illustrates an activation of Face Authentication.

# How to authenticate with Face Authentication
You can initiate a Face Authentication by setting FaceAuthentication as the authMethod when you start the authentication operation.
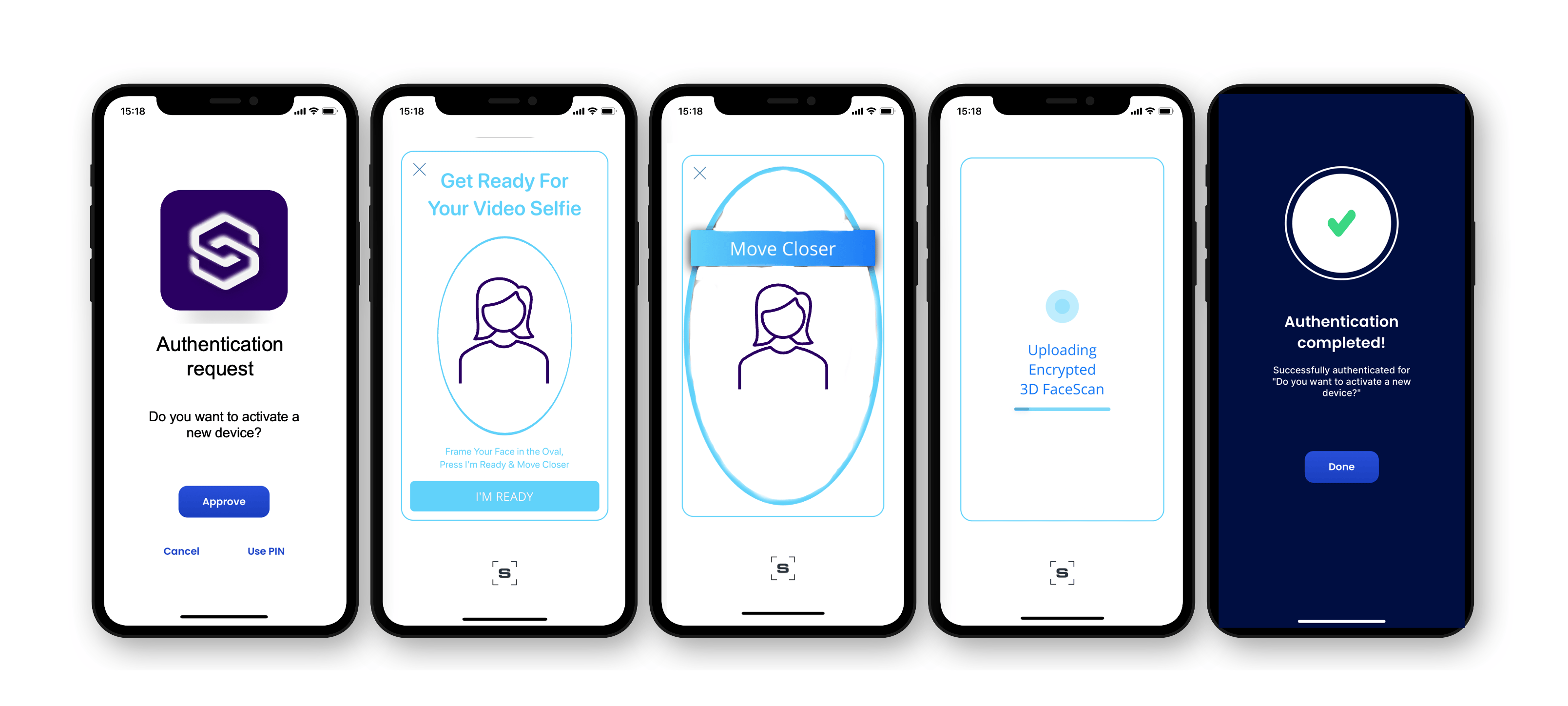
# What does an authentication look like?
The following diagram illustrates what it could look like to authenticate with Face Authentication in MobileID, from the perspective of your end-users.

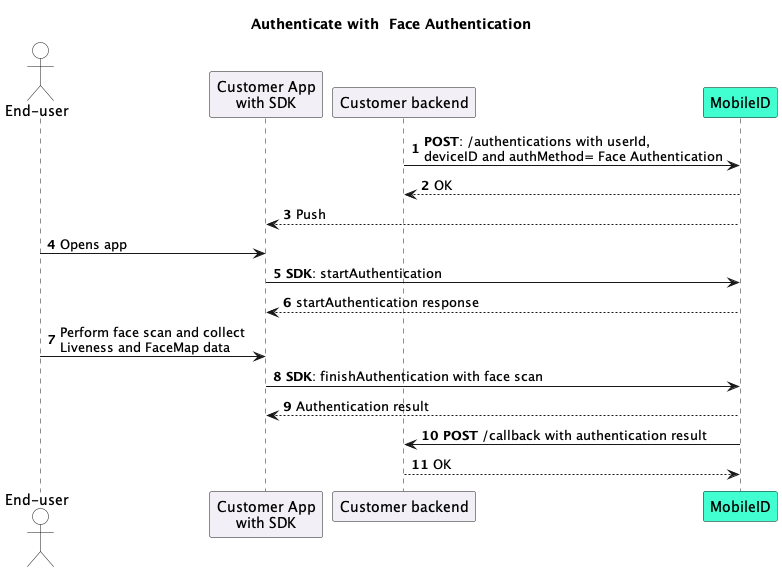
# Diagram for authentication
The following sequence diagram illustrates an authentication with Face Authentication.

# Get access
Feature coming soon
Our Face Authentication feature is coming soon. To get early access, you can contact us at support@signicat.com.
← Broadcast Geofencing →